目录
- ;
- 拿来即用的bootstrap模板;
- ;
- ;
- ;
- ;
- ;
- 查看服务器中的日志与前端的datatable的利用;
- 重启服务器某个进程;
前言
想要快速的搭建好一个网站,前端必然少不了,如果自己大费周折在怎么去从0到1创建一个前端工作量就会太大了,所以最简单的方法是直接在网上寻找已经写好的前端模板资源,这样的资源可以直接百度/谷歌关键词:bootstrap前端模板,搜索会出来很多的模板,选择觉得合适的模板就可以拿来作为自己网站的前端了。
下载前端模板
文章中用到的模板叫做DASHGUM,点击该可以去预览下这个前端资源的样子,现在,准备把该模板下载下来,我们要把它改造成适合自己需求的样子。
模板资源下载OK,打开资源可以看到图1中资源的内容,这些内容是可以缩减的,用到的时候取里面的组件就好,只要css、js、assets文件在,并且被正确引用,组件的逻辑响应和样式都不需要我们自己过多的考虑。创建项目
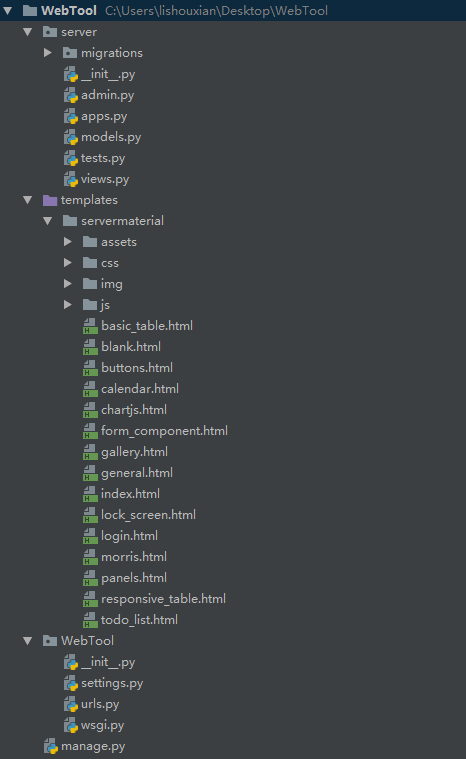
我的django版本是1.11.10,直接可以通过pip安装(安装过程中如果提示缺什么库就补什么库),python是2.7的版本。准备就绪,开始创建项目。在目录下执行django-admin.py startproject WebTool,项目根目录下django-admin.py startapp server创建一个app,然后在根目录下创建一个templates文件夹用来存放前端资源,在templates文件夹下创建一个app专属的资源文件夹命名为servermaterial,把DASHGUM中的内容放在该目录下,最后的项目结构如图2所示。

简单显示
修改settings
- INSTALLED_APPS增加server:
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'server', ]
- MIDDLEWARE注释掉django.middleware.csrf.CsrfViewMiddleware。
- 添加资源的相关配置:
STATIC_URL = '/templates/'STATICFILES_DIRS = ( os.path.join(BASE_DIR, "templates"),)
- TEMPLATES的'DIRS'字段增加templates:
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': ['templates'], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] 修改资源
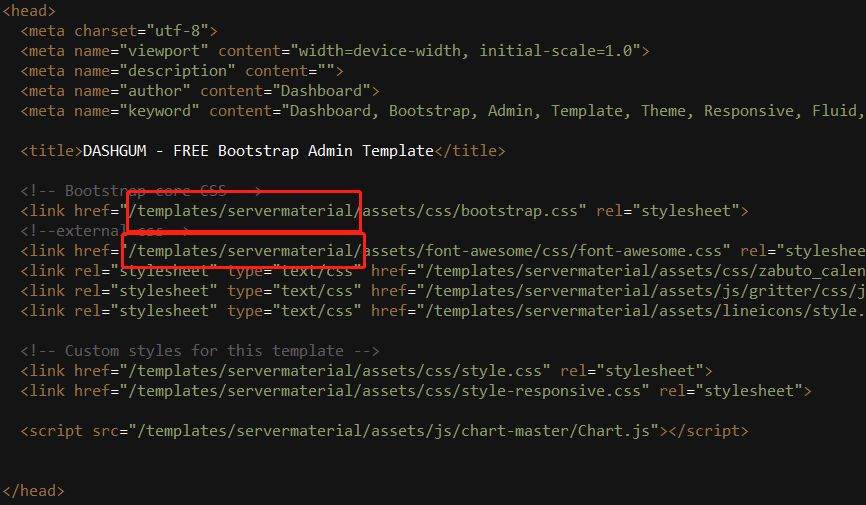
我们想要显示index.html,于是打开index.html,修改其所有的css和js资源的href,如图3,图片只给出了css资源路径的修改,js资源同理修改,在其前面加上/templates/servermaterial/这个资源路径:
修改项目的urls
这里,考虑到项目的urls自身会处理诸如登陆的逻辑,并且一个项目可能会有多个app的情况,我们把这个index.html给server这个app自己去处理,在WebTool下的urls.py中增加一个路由到server的urls中,代码如下:
from django.conf.urls import include, urlfrom django.contrib import admin urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^server/', include('server.urls', namespace="server")), ] app的urls和views
- 增加urls文件
app(本文中的app即server)本身不含有urls文件,我们需要自己创建一个路由文件,用来在app内部路由,代码如下。
from django.conf.urls import urlimport viewsurlpatterns = [ url(r'^$', views.homepage), url(r'^home', views.homepage), ]
- 修改views文件
views文件收到urls的请求,将index.html渲染出来,代码如下。
# -*- coding: utf-8 -*-from __future__ import unicode_literalsfrom django.shortcuts import render_to_response # Create your views here. def homepage(request): return render_to_response('servermaterial/index.html') 开启项目,进入index.html
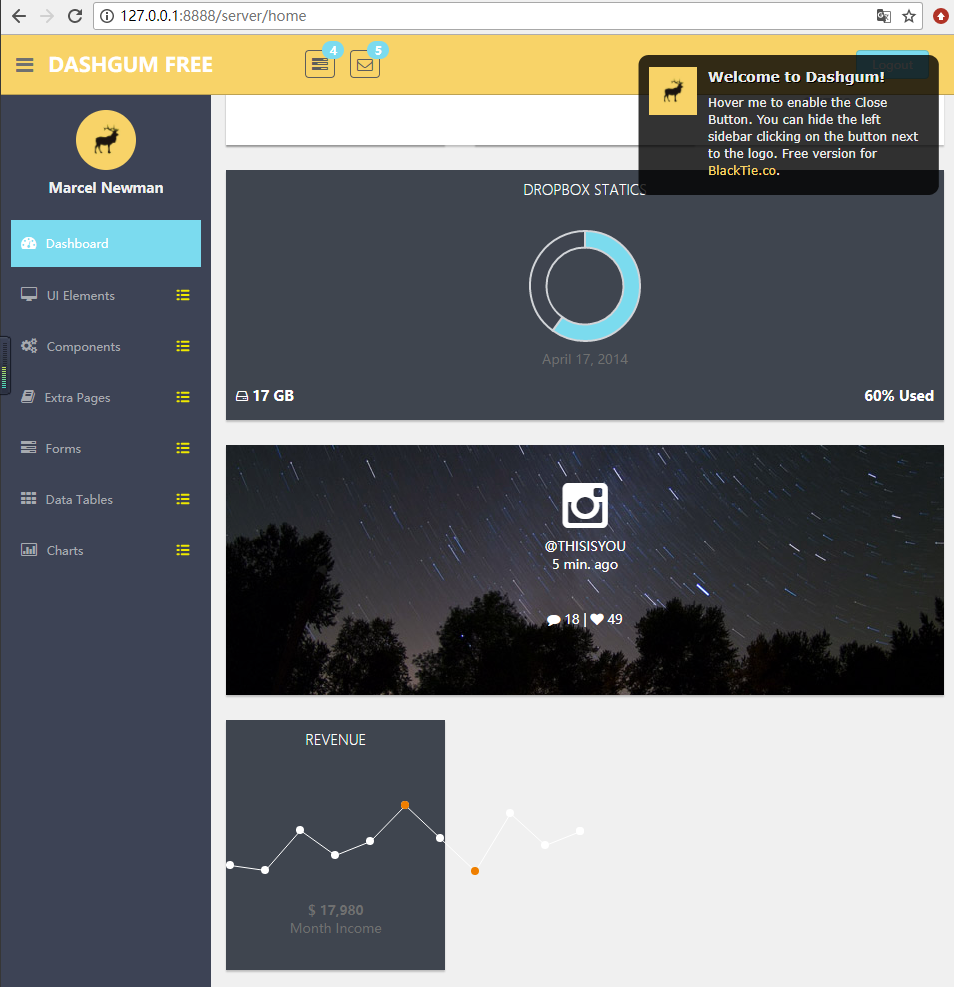
在项目下运行python manage.py runserver 8888,然后打开网站输入网址::8888/server/home就可以显示如图4的网址了,其中的逻辑就不阐述了,网址中的server是我的app,home是app中的urls,它调用views中的渲染函数渲染这个页面。
简化资源
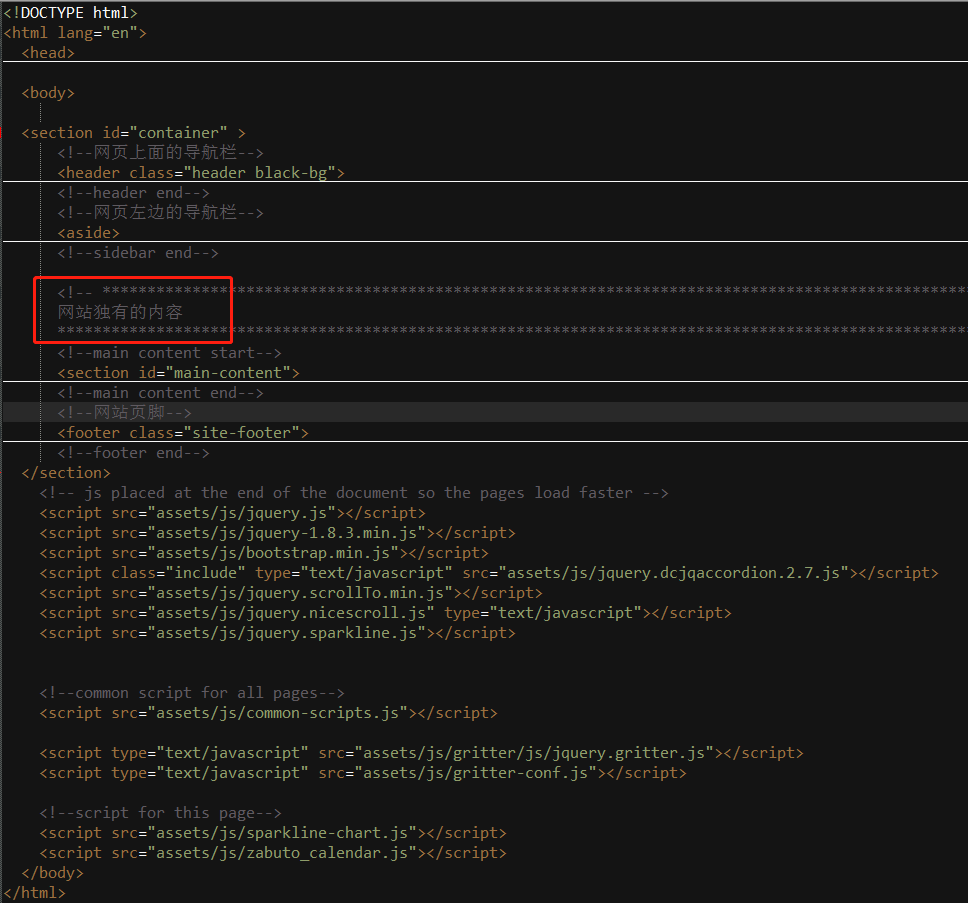
如图5,打开原始的资源中的index.html文件可以看到文件会带有一个页脚、网页左侧的导航和网页上方的导航菜单和网页独有的内容,事实上你打开所有的如图1的原始资源中的html文件都会有重复的部分,而本网页的单独内容写在图3的红色框之内,即id='main-content'中的内容,其实这样不利于网页的扩展性。所以我们需要把模板简化,于是我们把网站页面共用的css,js资源以及导航栏、页脚作为base.html,并将它保存在servermaterial下面取代原来所有的html文件(其它的html共用部分已经抽离在base.html中了,可以删除掉,后面每个页面单独用到的组件再在原来的众多html文件代码中找)。
修改时,我们要考虑网站贴近自己的需求,有哪些功能需要写在导航栏(配置、时间、重启、日志等)里面,具体网页做的功能需要从base.html中抽离出来,写在id="main-content"中,其他的网页只需要继承这个base.html就可以了,改造后的base.html代码如下:
代码中{% block title %}{ { title }}{% endblock %}、{% block log %}{ { title }}{% endblock %}给继承base.html的网页提供自己的标题。 代码中{% block username %}{% endblock %}给继承base.html的网页提供登陆人的名字。 代码中{% block othercss %}{% endblock %}给继承base.html的网页提供自己的CSS格式。 代码中{% block mainbody %}{% endblock %}给继承base.html的网页提供自己的具体网页内容。 代码中{% block scripts %}{% endblock %}给继承base.html的网页提供自己的js文件。{% block title %}{% endblock %} {% block othercss %}{% endblock %}{% block log %}{% endblock %}